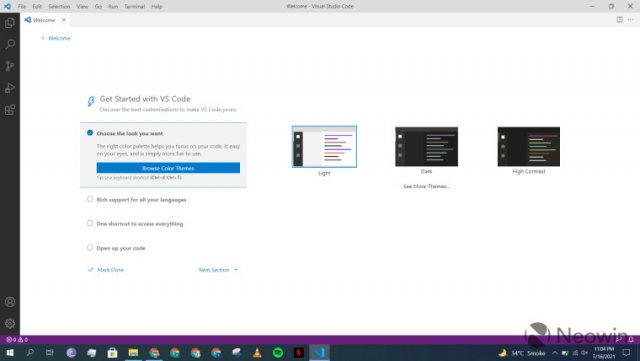
Теперь вы можете отлаживать JavaScript в Visual Studio Code без каких-либо расширений
- Категория: Microsoft
- Дата: 16-07-2021, 23:47
- Просмотров: 1 823
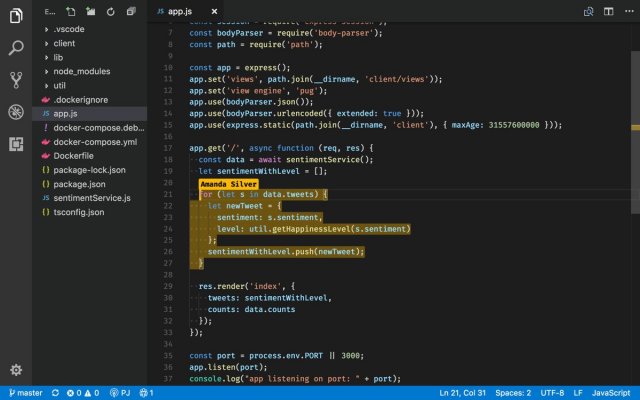
Visual Studio Code в последнее время находится в центре внимания Microsoft, когда дело доходит до объявления функций, ориентированных на разработчиков. Недавно компания представила дорожную карту для разработчиков Java, использующих IDE, а также анонсировала расширение под названием GitHub Copilot, которое использует ИИ для написания кода для вас. Теперь она включила нативную отладку для jаvascript в Visual Studio Code.
Ранее разработчики в основном использовали отладчик Chrome или расширение Microsoft Edge Debugger для отладки кода jаvascript в Visual Studio Code. Теперь Microsoft встроила в IDE нативные возможности для этой цели. Продвигаясь вперед, вы можете либо начать отладку, нажав клавишу F5, нажав иконку отладки, либо использовать палитру команд Visual Studio Code, в которой можно выбрать Chrome, Edge или Node.js в качестве среды отладки.
Те, кто выбирает Edge, могут пройти одноразовый процесс установки Microsoft Edge DevTools для расширения Visual Studio Code, нажав кнопку «Проверить». Это позволит вам просматривать DOM и сетевые запросы непосредственно в среде IDE. Вы также можете использовать API консольных утилит. Если вы хотите в какой-то степени автоматизировать этот процесс, то вы также можете настроить эти сведения в файле launch.json.
Узнать другие подробности можно здесь.
Похожие новости
- Комментарии
- ВКонтакте
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Пользователи онлайн
Всего на сайте: 53
Пользователей: 0
Гостей: 53
Роботы: Google
Пользователей: 0
Гостей: 53
Роботы: Google
+0
Новостей: 15204
+0
Комментариев: 39469
+0
Пользователей: 10105